Согласитесь, что галерея на WordPress – это очень красиво! Особенно если заполнить её шедеврами французского фотографа Laurent Laveder.
Вставить галерею в пост на WordPress’е очень не сложно:
 В режиме создания или редактирования поста нажимаем на
В режиме создания или редактирования поста нажимаем на ![]() или
или ![]() и загружаем все свои красивые картинки.
и загружаем все свои красивые картинки.
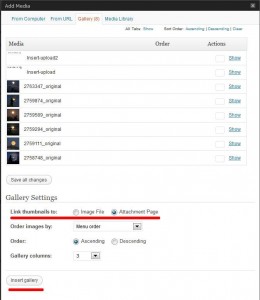
Переходим на вкладку Галерея, решаем на что будут ссылаться наши миниатюры, и нажимаем Вставить глерею.
Дело сделано – миниатюры всех картинок, которые вы загрузили в пост теперь красиво ровными рядами расположились в вашем посту. Прямо как у меня.
Сегодня мы позаботимся чтобы в вашу галерею на WordPress не попадал никакой технический мусор, чтобы в галерею попали только специально отобранные вами для неё картины (по умолчанию в галерию попадают все загруженные в ваш пост картинки). Мы научимся включать или исключать имиджи из галереи на WordPress’е.
Уверяю вас это сделать очень просто, но для этого надо знать ID имиджа, который вы собираетесь включить или исключить из галереи.
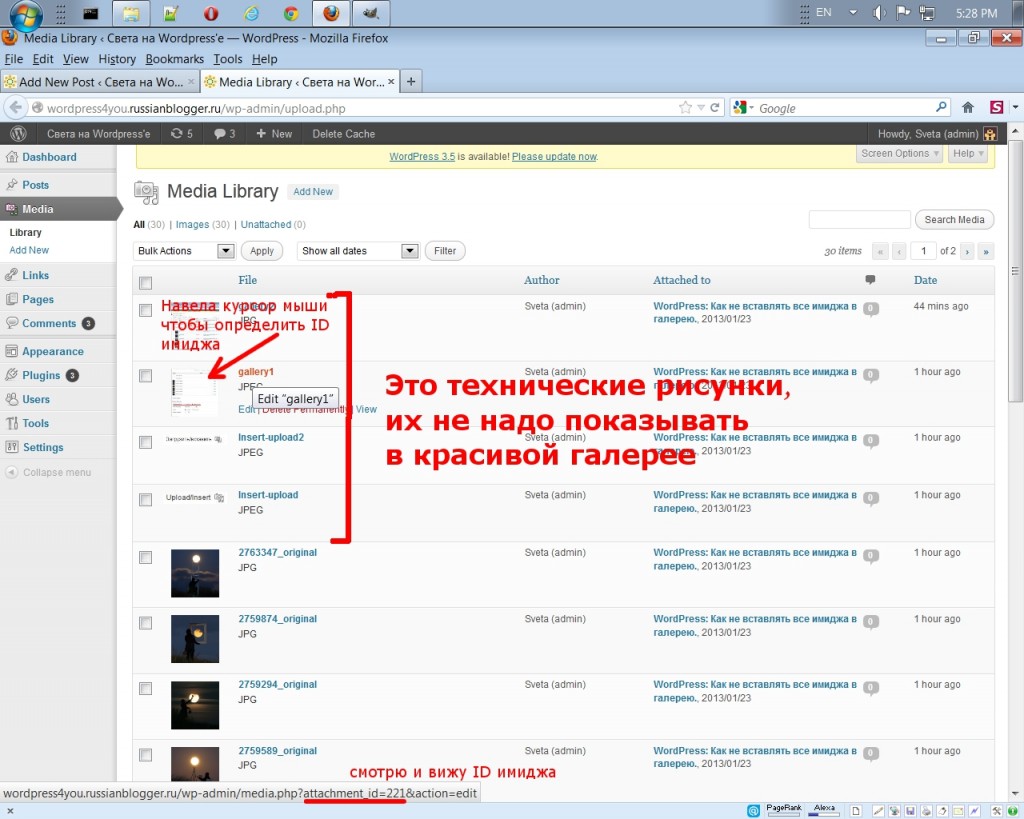
Шаг первый: Узнаем ID имиджа. В боковой колонке нашей Консоли (Dashboard) находим вкладку Медиафайлы/Media и выбираем Библиотека/Library. Самые свежезагруженные файлы будут показаны в самом верху. Вот, например, что я увидела у себя:

Наводим курсором мышки на нежелательный для нашей галереи имидж и внизу экрана видим ссылку, в которой прописывается image-ID нашего изображения. Так в моем случае это 221.
Не будет большой беды если вы кликните по рисунку, тогда скопировать имидж ID будет еще проще.
Есть и более простой способ определить image-ID для уже вставленных в пост имиджей. При редактировании поста перейти в режим Html и тогда в описании вставленного имиджа вы увидите определитель class=”alignleft size-large wp-image-237” – это я взяла из кода предыдущей картинки и сделала вывод, что её image-ID=237.
Шаг второй: Вносим изменения в код галереи. Во время изменения Html кода вашего поста вы заметите, на месте расположения галереи вот такой shortcode: [gallery] возможно с какими-нибудь параметрами внутри.
Мы тоже добавим туда один параметр [gallery exclude=”ID исключаемых имиджей через запятую”] в случае галереи, которой вы любовались в начале поста код галереи выглядел так [gallery link=”file” exclude=”221, 213, 218, 237″]
А можно, наоборот, указать только ID имиджей, которые мы хотим включить в галерею – это делаем с помощью параметра include. Пример: [gallery include=”201, 216, 228″]
Какие еще в галерее есть полезные параметры:
Кстати, при описании галереи можно вставлять несколько параметров через пробел, а параметры записываются в виде parameter=”value1, value2″, где вместо parameter должно стоять имя параметра, а value1, value2 и тд значения параметра, которых может быть одно или больше, тогда они разделяются запятыми.
size – размер, может быть “thumbnail”, “medium”, “large”, “full”
columns – количество колонок, по умолчанию 3, но можно поставить 4 или 0 (тогда все картинки буду показаны в один ряд)
id – можно указать ID поста или страницы откуда взять имиджи для галереи, по умолчанию имиджи берутся из текущего материала.
link – ссылка, этот параметр мы уже видели, по умолчанию ссылается на страницу изображения, но я люблю делать ссылку на само изображение, используя значение “file”.





